top of page
Todo Shuffle
Client
Suramya (Inhouse)
Year
2023
Scope
UI/UX Design
Tool
Figma

Idea of the app
Isn't it hard sticking to follow a routine or a mere To-do list on a daily basis for long? For most people it is. And the most common reasons are Boredom, Repetitions over time, and the fact that it confuses them to choose a task to start with, from a huge list of tasks they have created. The idea of this application is simple, This app tries to eliminate the decision paralysis that people get upon watching a huge list of tasks by selecting tasks for the users randomly one after another. This application also focuses on making the experience a little more exciting and enjoyable by gamifying the experience of completing daily tasks.
My Role
Information Architecture
User Flow
Wireframes
Moodboards
Style Guide
Final UI Screens
Design Process
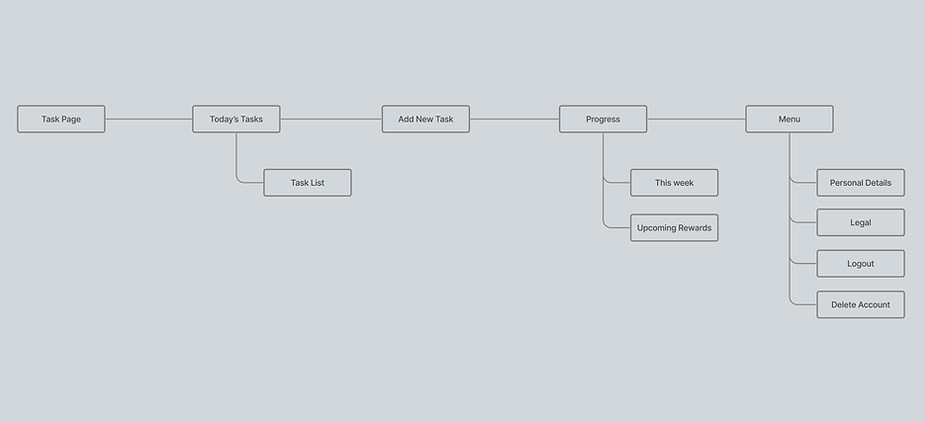
1. Information Architecture
There were Four parallel pages / tasks that could be accessed through the home page / Ongoing task page.

2. User Flow
The main User flow included two flows which were 1. Completing a task and 2. Adding of a new task. These are represented below for better understanding.

Completing the Task

Add new Task
3. Wireframes

Home / Task to do

Task started

Task summary

Progress

Today's tasks

Add new task

Menu

Home ( Empty state )
4. Moodboards
To start with a UI direction, We needed to get everyone on the same level by understanding the style of the UI through Moodboards. We made two different styled moodboards, i.e., One simplistic and one brutalist. And decided to move forward with the Simplistic UI with calmer tone.

Brutalist

Simplistic
5. Style Guide

Color Palette

Typography
bottom of page








