top of page
GetRide
Client
Personal Project
Year
2023
Scope
UI/UX Design
Tool
Figma

Idea of the app
On a hot sunny day, You with your friends are in a plane that is about to land in a city. The mere thought of unrelenting sun outside isn't leaving anyone's mind, When you'll have to search for a self-drive car to roam around in the city. You know it's a hassle to walk on a sunny day to different shops and find a satisfying rental car. The idea of the app is to enable users to simply choose the car to drive around that will be delivered to you in front of the airport as you get to the exit. And that too without any hassle, with just a few clicks on your smartphone.
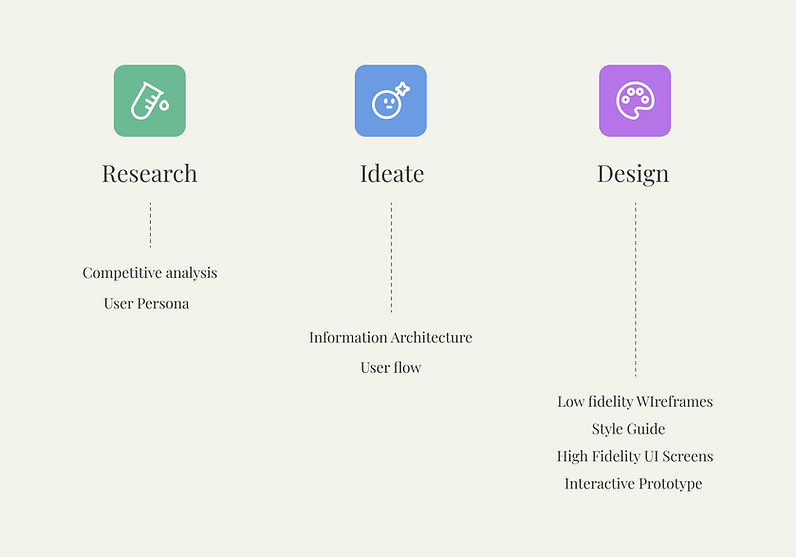
Design Process


Research
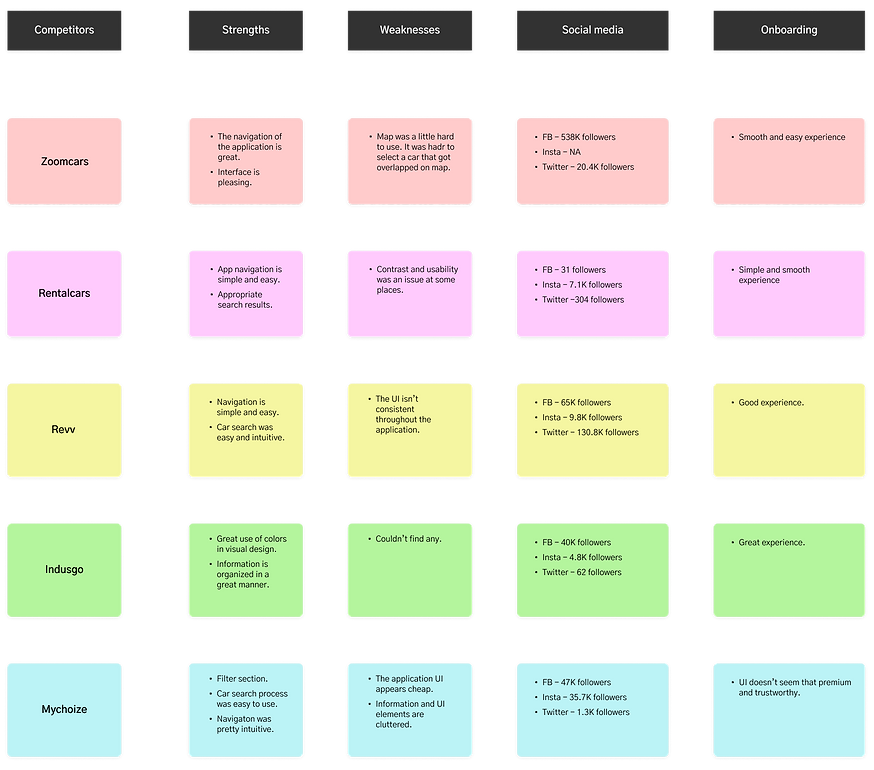
1. Competitive Anaysis
I looked into the competitors of this type of applications that were working on the same problem. The motive was to find some opportunities that they might have missed and some regions where they were failing.

The Analysis
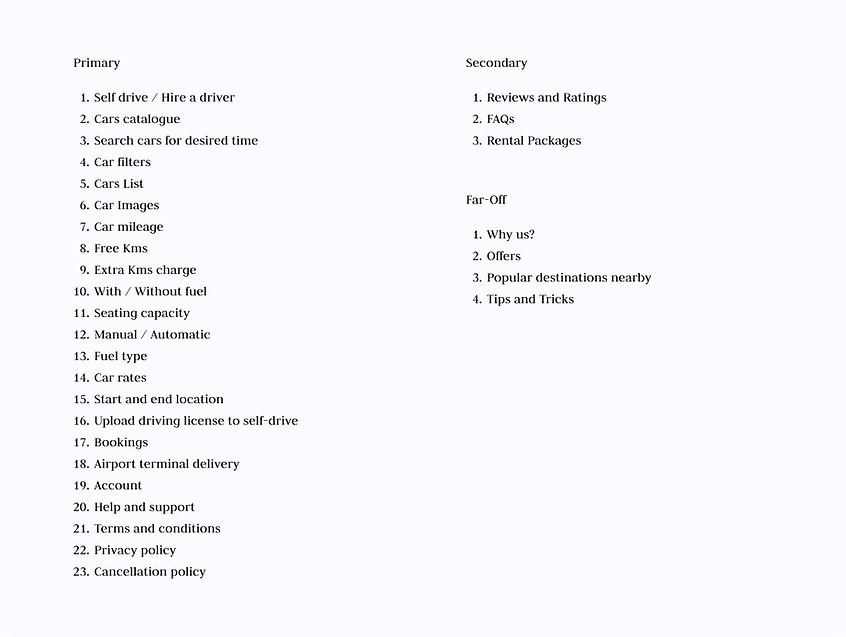
The motive was also to compare the features of the competitors and understand what features could be important to be included in the application I was designing.

The Feature list
2. User Persona
After Looking into the competitors, It was time to Define our ideal user that can represent our target audience, their pain points, their goals, the journey that they might have and why they are the best suited to be benefitted by this application.


Ideate
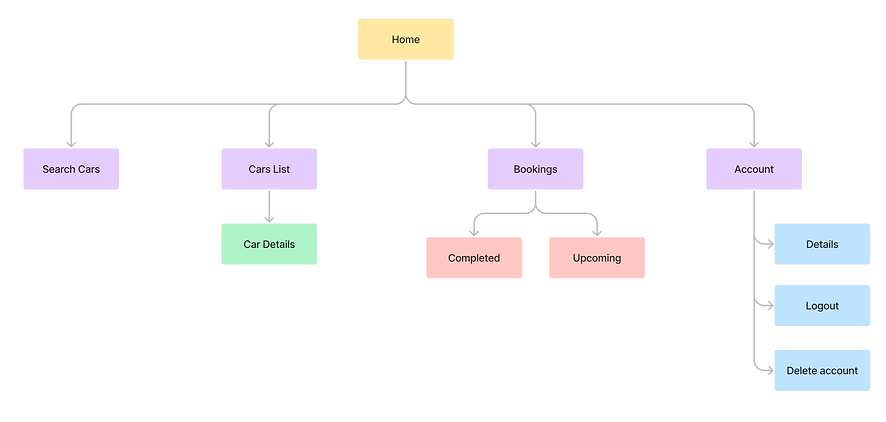
3. Information Architecture
There were four main items or pages to navigate from Home page, i.e., Cars list, Search cars, Bookings, and Account.

4. User Flow
The main User flow included the task of booking a rental car of choice by choosing the dates, The time, and the location. That is represented below.

Booking User flow

Design
5. Wireframes

Login

Homepage iteration 1

Homepage iteration 2

Select city

Journey details

Booking details

Bookings
.jpg)
Cars list
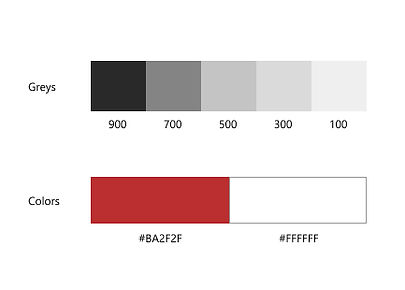
6. Style Guide

Color Palette

Typography
7. UI Screens

Splash

Login

Signup

Homepage

Select city

Cars near you
.jpg)
Cars List

Booking details
bottom of page
